今天要探討 transform 的基本用法。CSS 的 transform 屬性是強大的工具,可以對 HTML 元素進行各種幾何變形操作,如旋轉、縮放、平移和傾斜。這些變形效果可以使網頁中的元素更加生動。
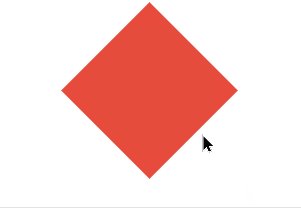
旋轉效果可以使用 rotate() 函數來實現,角度以度數表示:
正值 : 順時針旋轉負值 : 逆時針旋轉。rotate-box 的 div 元素<div class="rotate-box"></div>
transform : rotate 做順時針旋轉.rotate-box {
width: 100px;
height: 100px;
background-color: #e74c3c; /* 將元素的背景顏色設置為紅色。 */
transform: rotate(45deg); /* 順時針旋轉 45 度 */
}

紅色的方塊被順時針旋轉了 45 度。
縮放效果可以使用 :
scale() : 同時控制水平和垂直縮放scaleX() : 控制水平縮放scaleY() : 控制垂直縮放scale-box 的 div 元素<div class="scale-box"></div>
transform : scale 在水平和垂直方向上放大.scale-box {
width: 100px;
height: 100px;
background-color: #3498db; /* 設置元素的背景顏色為藍色。 */
margin: 50px auto; /* 設置上下邊距為 50 像素,並使元素水平居中。 */
}
.scale-box:hover {
transform: scale(1.5);/* 當鼠標懸停在元素上時,將元素同時在水平和垂直方向上放大 1.5 倍。 */
}

藍色方塊的大小變成 1.5 倍。
傾斜效果可以使用 :
skew() : 同時控制水平和垂直方向的傾斜skewX() : 控制水平傾斜skewY() : 控制垂直傾斜skew-box 的 div 元素<div class="skew-box"></div>
transform : skew 讓元素呈現扭曲效果.skew-box {
width: 100px;
height: 100px;
background-color: #2ecc71; /* 設置元素的背景顏色為綠色。 */
}
.skew-box:hover{
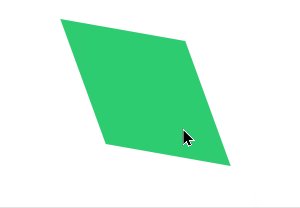
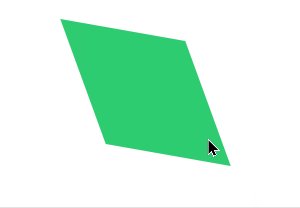
transform: skew(20deg, 10deg); /* 當鼠標懸停在元素上時,水平傾斜 20 度,垂直傾斜 10 度。 */
}

transform 屬性還可以同時應用多個變形,通過空格分隔即可。
transform-box 的 div 元素<div class="transform-box"></div>
transform : rotate scale 實現同時旋轉和縮放的效果.transform-box {
width: 100px;
height: 100px;
background-color: #f1c40f; /* 設置元素的背景顏色為黃色。 */
}
.transform-box:hover{
transform: rotate(45deg) scale(1.2);
}

當鼠標懸停時,黃色方塊同時旋轉 45 度並放大 1.2 倍。
